XML Examples
This is some examples of how data and document can be set up to work with XML files and the RAW. Two set of files are used as examples:
- TestRAW.xml and TestRAWtemplate.indd
- BikeRAW.xml and BikeRAWtemplate.indd
InDesign XML Markers
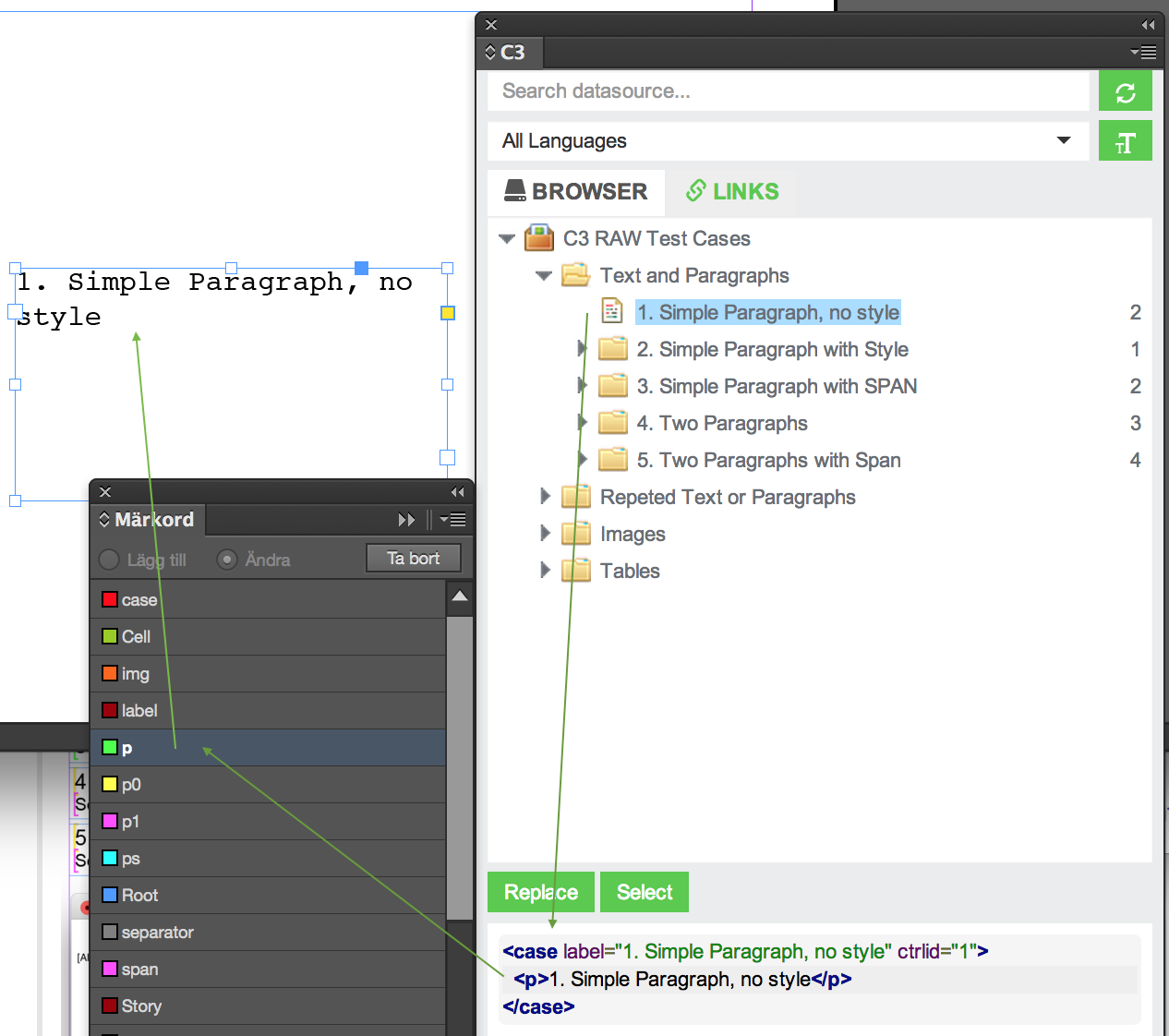
In InDesign ther is a thing called XML-Markers. To be able to place RAW XML-data, you need to create one marker for each XML-Element. The selected data in the Browser have a <p> tag containing some text, the text frame is tagged with the <p>-marker.

Test
The test examples shows most of the basic features in the XML-Raw mapper in C3.
Texts
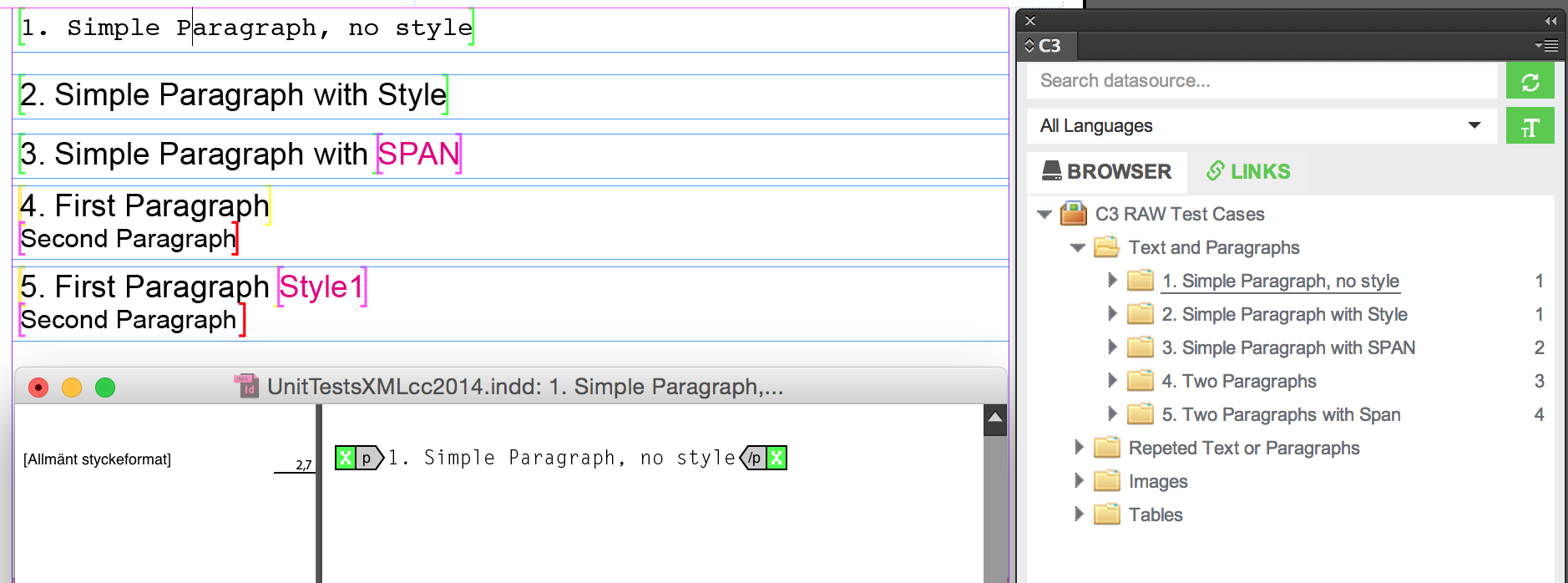
One of the first and simplest thing you can do, is to place XML content as text. This is five examples:
 The Text Frame it self, or a section within the Frame must have a XML-Tagg with the same name as the tag in the data. In this case
The Text Frame it self, or a section within the Frame must have a XML-Tagg with the same name as the tag in the data. In this case <p> but it could be any tag name like <text>or <name>.
In example tree + five the last word have another style, to do that the text must be divided in several parts. XML elements can't be nested within each other, they must be in a sequense after each other.
<case label="5. Two Paragraphs with Span" ctrlid="5">
<p0>5. First Paragraph </p0> <span>Style1</span>
<p1>Second Paragraph </p1>
</case>
Repeted text elements
In som cases you need to manage repeted texts, there could be a unknown number of elements. Then you must have a parent element and the repeted elements are within the parent element. The parent element should have the same name as the child elements, with an additional "s" in the end. Like:
<ps>
<p>Paragraph One</p>
<p>Paragraph two</p>
<p>Paragraph tree</p>
<p>Paragraph four</p>
<p>Paragraph five</p>
</ps>
Special characters
The text can contain special characters. Use the HTML-entity numbers, in decimal or hexadecimal form. Named entities can also be used, but must first be declared in the XML-file. There fore is the numberformat more easy. See http://dev.w3.org/html5/html-author/charref for more characters.
<ps>
<p>AT-Char @ @</p>
<p>Copy-Char © ©</p>
<p>PlusMinus-Char ± ±</p>
<p>Tab-Char 	 	</p>
<p>NewLine-Char 
 </p>
</ps>
Images
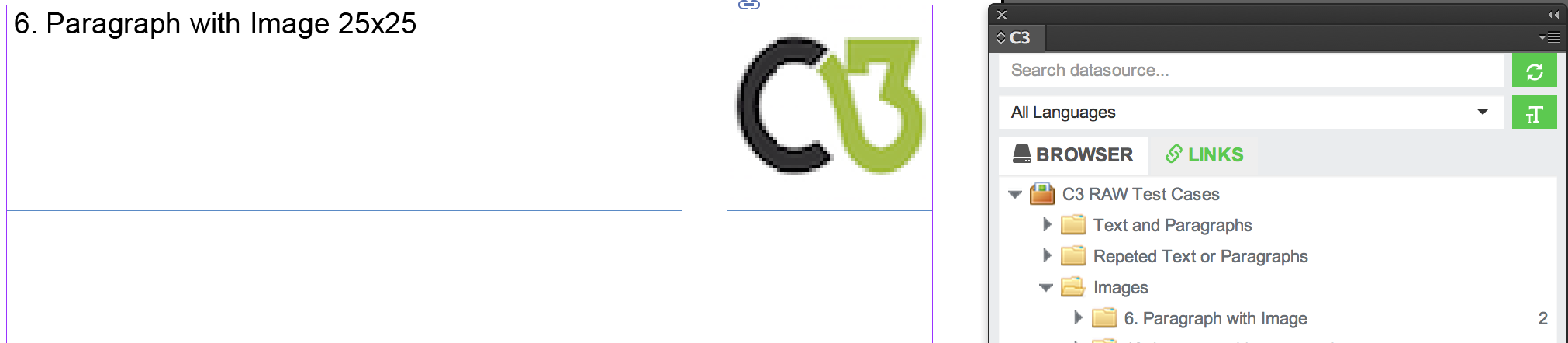
Of course C3 also can place images in the document. First tag a image frame with the same element name as the datat with an file name. The image tag can be inside another tag, or outside. It is the href attribute that contains the file name.
The image inherit the properties of the image frame. Set up size, fitting, alignement etc. to control the image.

<case label="6. Paragraph with Image" ctrlid="6">
<p>6. Paragraph with<img href="C3Logo.png"/></p>
</case>
Tables
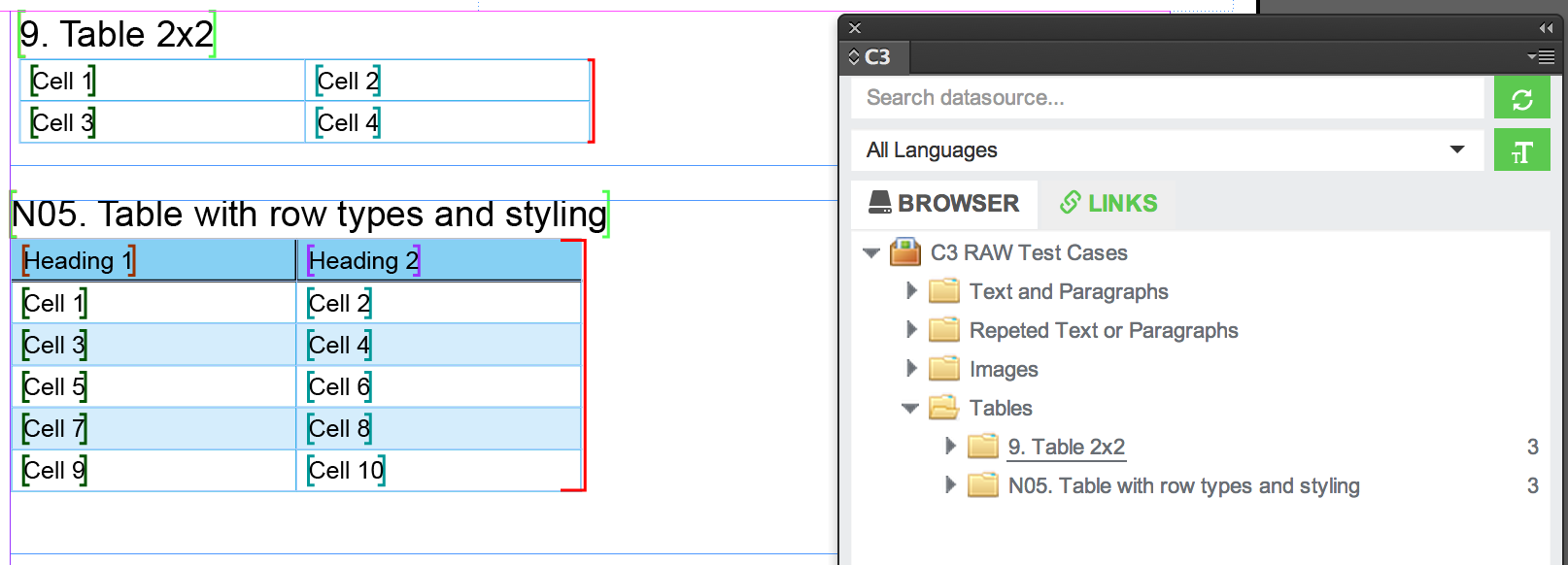
The table data in XML contains one repetition. The rows, then there are the columns. Row naming follows the text parent-child pattern. A number of <row> tags should be within a <rows>parent tag. The columns must be specificly adressed, it can't be a infinit number of columns. Basic 2x2 table.
<rows>
<row><col1>Cell 1</col1><col2>Cell 2</col2></row>
<row><col1>Cell 3</col1><col2>Cell 4</col2></row>
</rows>
 This is another example of a table that includes headings.
This is another example of a table that includes headings.
<th1>Heading 1</th1><th2>Heading 2</th2>
<rows>
<row><col1>Cell 1</col1><col2>Cell 2</col2></row>
<row><col1>Cell 3</col1><col2>Cell 4</col2></row>
<row><col1>Cell 5</col1><col2>Cell 6</col2></row>
<row><col1>Cell 7</col1><col2>Cell 8</col2></row>
<row><col1>Cell 9</col1><col2>Cell 10</col2></row>
</rows>
Bikes
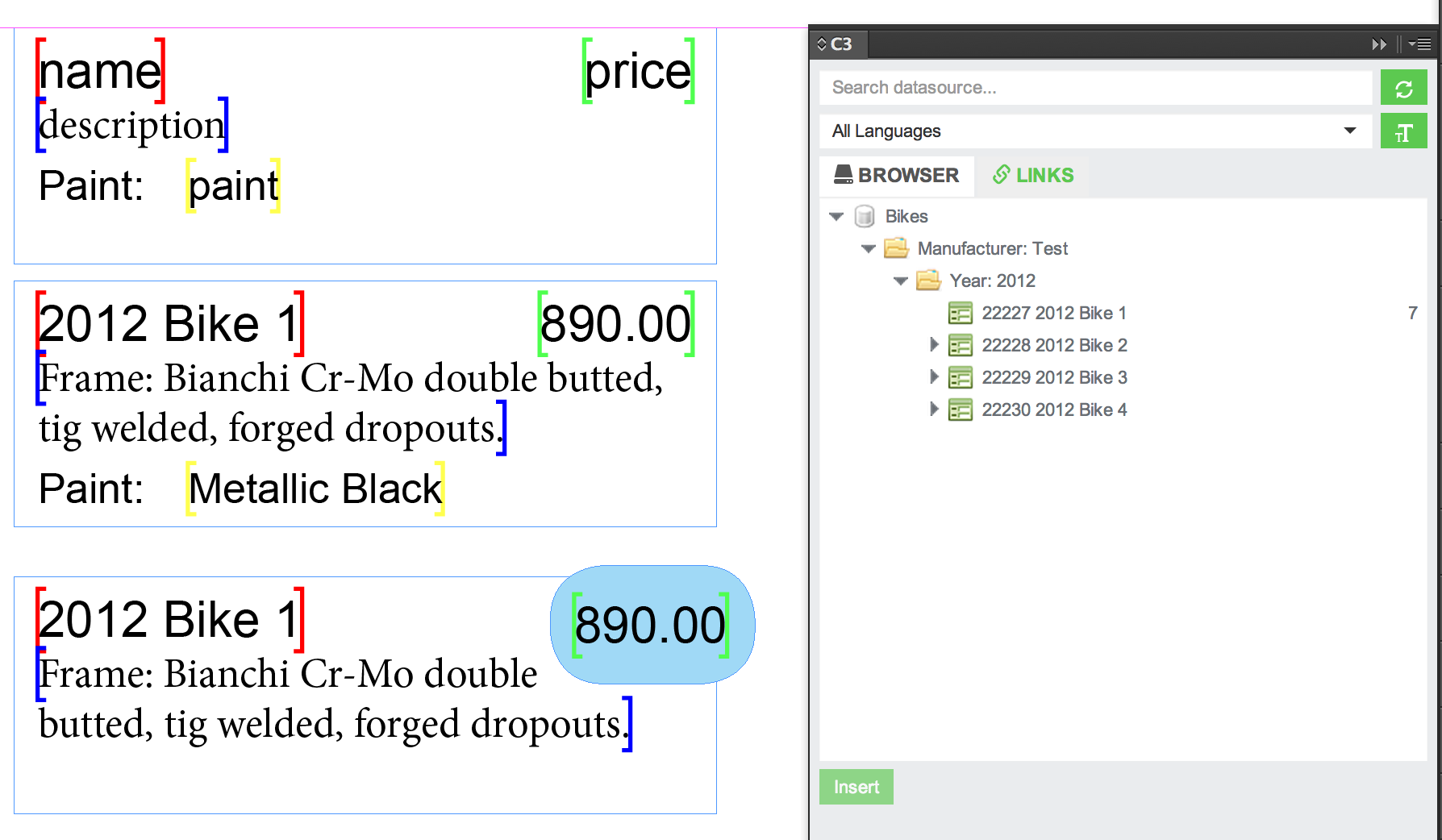
This example contains a number of bikes with different content. In the example image you see the following:
- A Text Frame with tags, serve as a template
- Then a TextFrame where "Bike 1" are inserted. Name in the
[name]tag etc. - Under this a variation where the Price are placed in a separate Text Frame with some styling.
- Then the C3 panel with BikeXmlExample.xml (7 elements inserted)

Repetetions
As mentioned above data can contain repetitions. This could be a number of different type of data, like:
<Items><Item><Item><Item></Items><Features><Feature><Feature><Feature></Features><Benefits><Benefit><Benefit><Benefit></Benefits>
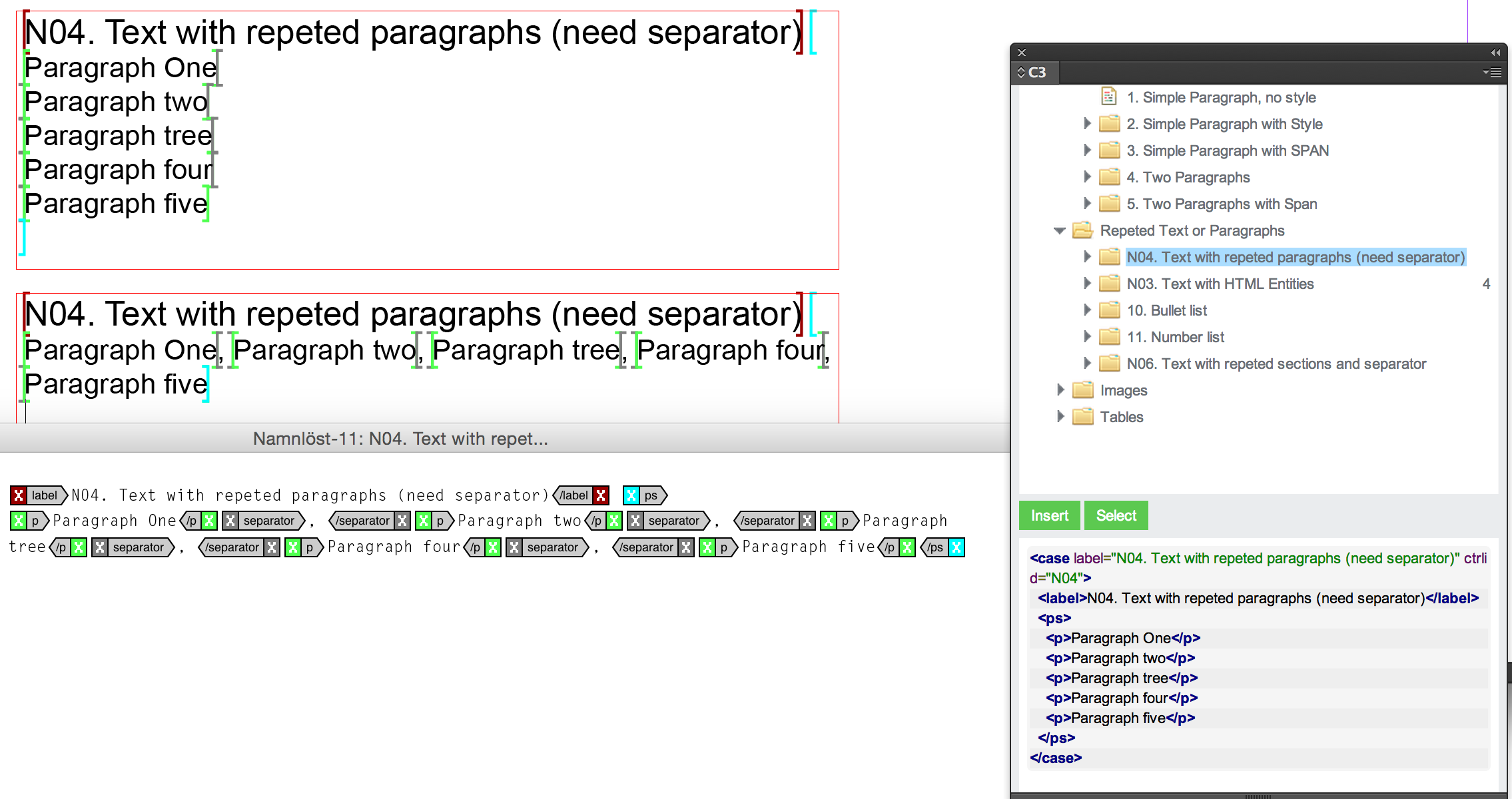
Separator
In text the repeted element can have a separator. The tag is not included in the data, but are used to indicate for C3 how the repeted elements should be separeted from each other. This is two examples with the same data:

BikeXmlExample.xml
This is content from the bike example data.
<?xml version="1.0" encoding="UTF-8"?>
<root type="database" label="Bikes">
<Chapter ctrlid="chTest" label="Manufacturer: Test">
<Section ctrlid="sp2012" label="Year: 2012">
<bike ctrlid="22227" label="22227 2012 Bike 1" type="product">
<artno>22227</artno>
<name>2012 Bike 1</name>
<paint>Metallic Black</paint>
<description>Frame: Bianchi Cr-Mo double butted, tig welded, forged dropouts.</description>
<price>890.00</price>
<img href="Campione-2300-9sp-Compact.jpg"/>
</bike>
<bike ctrlid="22228" label="22228 2012 Bike 2" type="product">
<artno>22228</artno>
<name>2012 Bike 2</name>
<paint>Metallic Black</paint>
<description>Frame: Bianchi Cr-Mo double butted\n
Additional parts\n
• Stem: Bianchi alloy\n
• Handlebar: Bianchi alloy\n
• Grips/tape: Bianchi Cloth, black</description>
<price>890.00</price>
<img href="Campione-2300-9sp-Compact.jpg"/>
</bike>
<bike ctrlid="22229" label="22229 2012 Bike 3" type="product">
<artno>22229</artno>
<name>2012 Bike 3</name>
<paint>Metallic Black</paint>
<description>Read more att this <a>ww.bianchi.com</a> site.</description>
<price>890.00</price>
<img href="Campione-2300-9sp-Compact.jpg"/>
</bike>
<bike ctrlid="22230" label="22230 2012 Bike 4" type="product">
<artno>22230</artno>
<name>2012 Bike 4</name>
<paint>Metallic Black</paint>
<description>This is text</description>
<price>890.00</price>
<img href="Campione-2300-9sp-Compact.jpg"/>
</bike>
</Section>
</Chapter>
</root>